
Elastic Beanstalk bietet eine komplett von AWS verwaltete .NET-Plattform für Deployment, Skalierung und Aktualisierung von Anwendungen. Wir beschreiben in einem vierteiligen Workshop, wie man die zugrunde liegende DevOps-Pipeline komplett auf AWS betreiben kann.
AWS-Nutzer, die ihre mit dem .NET Framework 4.x erstellten ASP.NET-Apps auf AWS migrieren, entscheiden sich häufig für eine Bereitstellung auf bzw. mit AWS Elastic Beanstalk. Bei Migrations-Projekten dieser Art stellt sich in der Regel zunächst die Frage, wie man Continuous Integration and Delivery Pipelines für solche ASP.NET-Apps erstellen kann, ohne Jenkins-Instanzen oder andere Infrastruktur-Komponenten einrichten und verwalten zu müssen.
Die Lösung ist einfach: man kann derartige CI/CD-Pipelines auf einfache Weise mit AWS CodePipeline als Orchestrator, AWS CodeBuild zum Durchführen von Builds und AWS CodeCommit, GitHub oder anderen Quellcode-Management-Systemen erstellen. Dieser mehrteilige Workshop zeigt, wie Entwickler eine gegenüber der externen Jenkins-Integration deutlich vereinfachte CI/CD-Pipeline auf AWS einrichten.
Diese Pipeline lässt sich später problemlos um Komponententests erweitern. Das Praxisbeispiel ist angelehnt an einen Beitrag im AWS-Developers-Blog. Für das Source Code Management nutzen wir ein CodeCommit Git Repository, das wir aber erst einmal anlegen müssen.
Erstellen eines CodeCommit-Repos
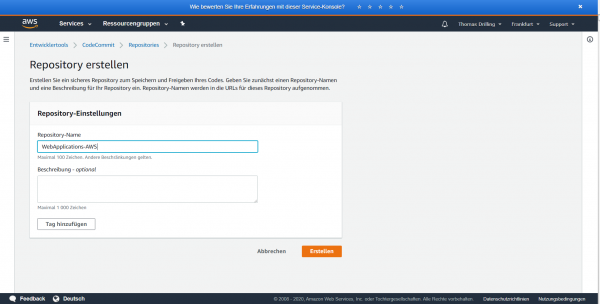
Der erste Schritt beim Einrichten dieser solchen vereinfachten CI/CD-Pipeline besteht darin, ein CodeCommit-Projekt auf AWS zu erstellen und eine buildspec.yml-Datei hinzuzufügen. Das Erstellen eines leeren CodeCommit-Projekts in AWS ist nicht schwierig und mit wenigen Mausklicks erledigt, sofern die Voraussetzungen erfüllt sind (IAM-Nutzer, IAM-Rolle für CodeCommit, Access-Credentials, Git-Credentials). Wir verweisen dazu auf unsere ausführliche Artikelreihe zum Einrichten von AWS.

ASP.NET-Webanwendung erstellen
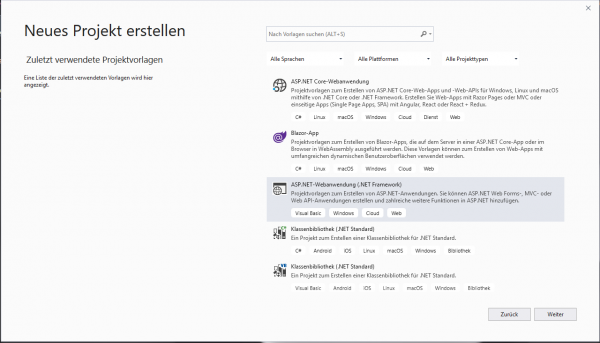
Danach benötigen wir eine ASP.NET-Webanwendung. Wer den Beitrag nachvollziehen möchte, kann z. B. in Visual Studio wahlweise ein neues Projekt „ASP.NET-Webanwendung (.NET Framework)“ erstellen oder eine vorhandene Anwendung auswählen.

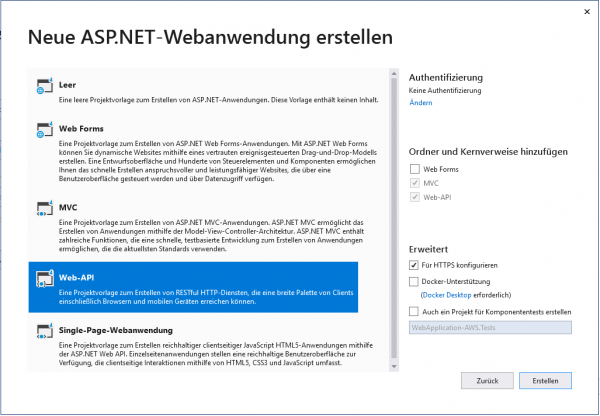
Wer ein neues ASP.NET-Webanwendungsprojekt erstellt, kann als Projekttyp wahlweise MVC, Web-API oder Web Forms auswählen, die allesamt auf ASP.NET 4.x basieren. Egal welchen Typ man auswählt, es ist auf jeden Fall sicherzustellen, dass er lokal erstellt und ausgeführt wird.
Für das erstmalige Einrichten einer Code-Pipeline für unserer ASP.NET-Anwendung empfiehlt es sich, erst einmal eine einfache App zu verwenden, die keine Datenbanken oder andere Ressourcen benötigt und nur aus einem einzelnen Projekt besteht.

Integration mit CodeCommit
Ist das erledigt, muss man das Projekt einem CodeCommit Git-Repository hinzufügen. Dazu kann man wahlweise …
- ein neues Repository in der CodeCommit-Webkonsole erstellen,
- einem bestehenden CodeCommit Repository neue (oder ältere) Anwendungen hinzufügen, wie in der CodeCommit-Dokumentation ausgeführt,
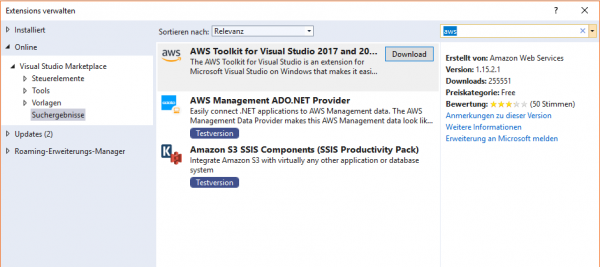
- das neue Repository direkt im Team Explorer von Visual Studio erstellen, indem man das AWS Toolkit for Visual Studio zur Integration mit CodeCommit verwendet.